Use images as button icons in Dynamo components
Dynamo is becoming a bit of a ‘thing’ in the office recently, with a shift in some technology focus as Dynamo and the rest of BIM begin to really take hold in industry. As such, some people are trying to get ahead of the game and make sure their Grasshopper components can also work in Dynamo (this is fairly easy if the interface and engine are separate), but creating Dynamo components is not necessarily an easy task. The documentation is light because the platform is still being developed and not many people have taken up the cause. However, some are beginning to convert Grasshopper components into Dynamo components within the office, and occasionally I am asked to help fix issues with programming experience where a lack of documentation exists. Where I find some items that I think might benefit other Dynamo developers, I’ll post them on this site.
Images on buttons
One of the first things to note about Dynamo component development is that it follows a similar design to a normal C# software tool. You can build a GUI in WPF or similar using XAML and C#, and link the GUI back to the ‘nodes’ (as Dynamo calls them). Quite how this happens I’m not yet sure, my involvement in Dynamo is limited to helping others and I haven’t had a chance to really delve into the background as I have with Grasshopper. Feel free to offer corrections to my statements if you know better!
Because we can build our GUI in XAML, we can do most of the normal GUI features we would do for standard C# tools. This includes putting an image control for a button instead of text. An example might be a button which will play and pause things having a play and pause icon depending on its state (rather than the text ‘Play’ and ‘Pause’). However, unlike normal GUI development, we need to make sure we link the images properly so that Dynamo can handle them.
Embedding resources
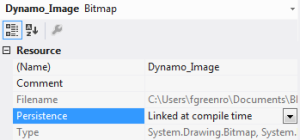
When you add a resource (such as an image resource) in Visual Studio, you have the option to set the persistence of the resource (see image). The options you have tend to be “Linked at compile time” and “Embedded in .resx”.
In order to use image resources in Dynamo, you need to set the persistence to “Embedded in .resx”
Once you’ve changed this persistence, you can then use the image source as you would normally in XAML like so:
<Button Name="MyButton">
<Image Source="Resources/Dynamo_Image" />
</Button>
Image still not showing?
Make sure you have given the button a name. For some reason, when I was debugging this issue, despite having the image persistence set correctly, it wouldn’t display properly on the button unless the button had a name – so make sure you give your button a name.
Hopefully this helps wannabe Dynamo component developers in producing some decent looking components. Let me know how you get on or, more importantly, if there’s something I’ve missed in this that should be included.