C# GUI creation – why it’s easier than Java
For part of my research since January, I’ve been building some software for automated data capture. This includes a C++ DLL (created myself) doing the brunt of the work, with a C# user interface (making use of the built-in WPF libraries that come with Visual Studio), joined at the hip by a CLI interface. Those that have worked with me before will know how much I dislike GUI creation and management. In my first year at Keele, we had a module which involved creating a ‘paint’ like program in Java complete with GUI and GUI handlers, etc. While good practice (and tuition on events, mouse handlers, keyboard handlers, etc.) I was commonly frustrated with the GUI Layout Managers in Java resizing things as they liked and not really paying much attention to the code behind it. And that’s before we even look at the massive lines of code involved for simple events, having to provide methods for all mouse events if using mouse handlers (the cons of implementing a Java interface class).
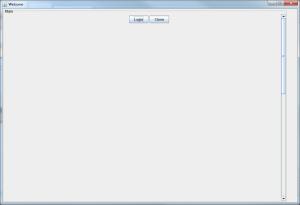
So when tasked to build my GUI for this project, I was not looking forward to it. Alas, it was necessary work, while the C++ and C# code are separate, the two parts are needed for the project to work as a whole – the C++ side requires input from the user given by the C# side. So a GUI creation was necessary to continue the project. I was pleasantly surprised however, with how easy it is to create a GUI in C# (if you’re using Visual Studio). You can drag and drop common tools onto a canvas and use a GUI (in Visual Studio) to create your GUI (for your tool). It makes use of XML for the mark-up of elements which, if you know XML, can be handy for developers like myself.


A couple of projects in Java – notice a the layout manager in the first image causing a much larger than necessary window size
GUI creation in C# is made simpler by the ability to easily separate chunks of code and link them together to be able to call functions within different files. C# of course has no header set up like C++, but linking files together, for example by the namespace they are assigned to, means you can call functions in different classes, which in turn allows the GUI controls to be split up by type. I, for example, opted to put all of my button event handlers in one file, my mouse event handlers in another file, threading in another and you get the idea – separation of concerns is in effect. Splitting this tasks into different files allows, in my view, for easier maintainability in later months/years, for additions or bug fixes, by myself and others. For example, if you’re bug fixing a button click, if you know where to look for your button event handlers, you don’t need to spend time searching for it. If you’re adding a button, again, you don’t need to consider where the code should go if there’s a file specific for handling those events, but then, that’s another post entirely…
The combination of drag & drop and code-based GUI creation is, it turns out, a good combination for someone like me. I cannot visualise things very well, one of the reasons I prefer programming is that I cannot do design based work. If someone gives me a design and asks me to create it (whether it be for software or a web-design) then that’s fine, I can put into code what someone else has drawn. But if someone asks me to do a design, it will be simple, it won’t be elegant and it’ll do the bare minimum to get the job done. It won’t have a good colour scheme either! At least with the Visual Studio based GUI creator, I can see how things will look as I go and, while it won’t have a good colour scheme, it will at least look ‘tidy'(ish).
My first web-design in 2006 (left) and my second web-development from someone else’s design in 2007 (right)
As you can see in the images above, when left completely to my own devices, the colour scheme becomes basic (in this case black and white) and is fairly rigid in structure (3 columns with a header and a footer). Despite this being some nine years ago, if I am asked to design a GUI or a web-design, the colours will clash and the layout might not be actually useful. This is contrasted when I am given a design from someone else. It is far easier to put into code what a graphical person has drawn than it is for me to draw it myself and GUI design is no different.

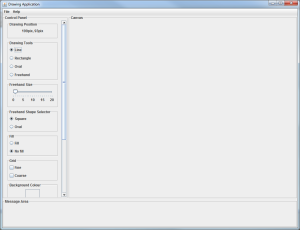
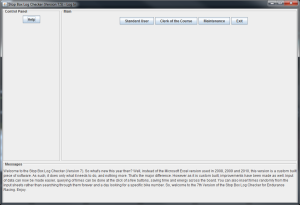
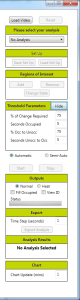
Control panel for my research software created in C#/XML
But with the visual editor in Visual Studio, I can easily see which colours clash immediately (as opposed to having to compile code or re-upload a CSS file to a server). While I may still not choose the best colour combinations, I can avoid layouts which don’t work, and it’s easier to move components around on the visual editor. This is in contrast to Java where the code has to be compiled and run before you can view the layout. The layout managers in Java are more likely to change the layout to fit their desired rules about the window they’re working in, whereas the WPF libraries and C# code will keep the dimensions and layout of the windows better (obviously there are caveats as to what the user does to the window expansion and collapse but this is better than Java that will start-up with its own idea of the layout). As you can see in the image above, the control panel for my research tool is visually more appealing than those created in Java. The lime green is a company colour which surprising work well for this (better than I anticipated anyway!). Compare these two code snippets for a Java mouse listener, and a C# mouse listener:
//Java implementation
canvas.addMouseListener(new myMouseListener());
//Add the Mouse Listener events to the canvas
/*
Implement the Mouse Listener
Have to provide the method calls for all parts of the interface,
regardless of whether they are needed or not!
*/
class myMouseListener implements MouseListener {
public void mousePressed(MouseEvent e) {
//Have to provide the call
}
public void mouseReleased(MouseEvent e) {
//Have to provide the call
}
public void mouseClicked(MouseEvent e) {
//Have to provide the call
}
public void mouseEntered(MouseEvent e) {
//Have to provide the call
}
public void mouseExited(MouseEvent e) {
//Have to provide the call
}
}//End Mouse Listener Class
//C#/XML Implementation
//XML element creation
//Mouse listener code
private void CanvasMouseDown(object sender, EventArgs e) {
//Do some stuff here
}
/*
Note only one listener for mouse down events because
that's all we wanted? Not having to provide
the interface for unnecessary methods!
*/
Don’t get me wrong, Java is a very good language, particularly for beginners – it teaches the basic concepts to programming very easily and the API is good/easy to follow (unlike, say, the PHP API or Grasshopper API) – but in terms of clean coding, Java has some very messy concepts, such as those highlighted above. Of course, Java wins out in a lot of instances for its multi-system support – Java programs and apps can work on multiple devices that have Java installed (noted by Oracle to be 3-billion machines (at time of writing)), and with the right IDE (such as BlueJ) it can be very quick and easy to produce programs for specific purposes. I have used Java many times in my research for quick data sorting (reading a file and getting new information out) where a GUI is unnecessary for the work being done. But the final decider for whether to use Java or C# has to go to the previously mentioned point of being able to couple C# GUIs to C++ ‘engines’. C++ is a far more powerful language than Java, and as such, the ability to link a GUI to C++ code is a definite plus for me.