C# GUI – blurring focus on a parent window when using pop-up windows
Continuing with the C# GUI theme of this week (using group boxes, finding UI controls using strings and making child windows stay on top), this post looks at how we can focus a users attention on a new window by blurring the parent.
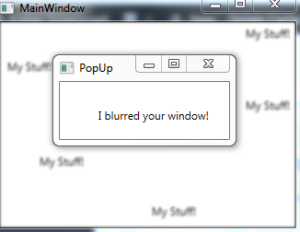
In some cases your software may have an additional window (as a pop-up or a stand alone input window) that is taking extra input from the user, or perhaps conveying a warning message that you’d like them to take notice of. Simply having the extra window exist may not be enough to focus the users attention to it, especially if it’s small (such as a warning message). However, we can change the main window slightly to distract the user from their current task and, hopefully, focus their attention on the new window. An example of what I mean is shown below.
Ownership of the pop-up
The first thing we need to do when creating our pop-up class is make sure we register the parent window as being its owner – this is so we can then refer back to it when we need to remove the blur effect later. A full description of setting the owner of our pop-up can be found in this post.
private void ButtonClick(object sender, EventArgs e)
{
MyPopUpClass popup = new MyPopUpClass();
popup.Owner = this;
}
Blurring the main (parent) window
To blur the main window we need to add a blur effect to it. This can be done by creating a new BlurEffect object (from the System.Windows.Media.Effects namespace) and adding it to the effects of the main window, as seen below.
private void ButtonClick(object sender, EventArgs e)
{
MyPopUpClass popup = new MyPopUpClass();
popup.Owner = this;
System.Windows.Media.Effects.BlurEffect myBlur = new System.Windows.Media.Effects.BlurEffect();
myBlur.Radius = 5; //Set the radius for the blur - the bigger the number the better the blur
this.Effect = myBlur;
popup.Show();
}
This then gives the effect seen in the image at the top of this post, with the main window blurred on the presence of the pop-up window.
Removing the blur effect
When the new window is closed, we ideally want to remove the blur effect, otherwise the main window would remain blurred and become potentially unusable (depending on your blur settings). At the very least, it would become very annoying for your users.
To remove the blur effect, we need to override the closing event of the new window (or, if you close your window by other means then put this code there, but this post assumes you wish to remove the blur effect when the new window closes), like so:
protected override void OnClosing(System.ComponentModel.CancelEventArgs args)
{
this.Owner.Effect = null; //This removes the blur effect on the parent window
base.OnClosing(args);
}
This then allows the parent window to return to normal when the child window is closed.
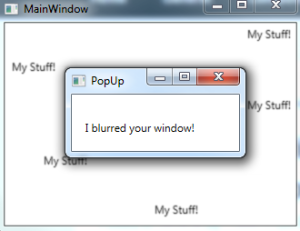
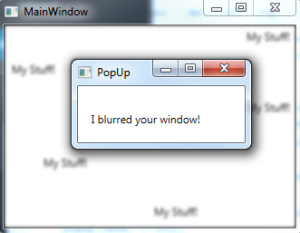
Compare blur radius 2 and 5
At all times remember to remove the effect when you no longer need it, otherwise you’ll end up with an annoyed user. Hopefully this post helps you focus user attention a little better on the things they need to deal with sooner rather than later.






thank you!!……………………………