User Friendly Archive
13 May 2016
C# WPF – Convert colour to brush for UI styling

Something that may be occasionally frustrating is trying to quickly colour a UI element on a WPF window programmatically when you know the colour code, or maybe even have a ‘color’ variable storing the colour for you. There can be various ways to do this depending on how you have your colour stored, so this
17 Dec 2015
Use images as button icons in Dynamo components

Dynamo is becoming a bit of a ‘thing’ in the office recently, with a shift in some technology focus as Dynamo and the rest of BIM begin to really take hold in industry. As such, some people are trying to get ahead of the game and make sure their Grasshopper components can also work in
03 Dec 2015
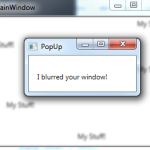
C# GUI – blurring focus on a parent window when using pop-up windows

Continuing with the C# GUI theme of this week (using group boxes, finding UI controls using strings and making child windows stay on top), this post looks at how we can focus a users attention on a new window by blurring the parent. In some cases your software may have an additional window (as a
03 Dec 2015
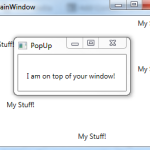
C# GUI – Make a child window stay on top at all times

Continuing on from my previous work this week (in using group boxes and finding UI controls by name), this post looks at how we can force a child window (such as a pop-up) to stay on top of the main window at all times. This can be particularly useful when you want the new window
01 Dec 2015
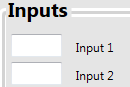
C# GUI with WPF – Using Group boxes

A short UI development post today following some work I’ve completed on building a new GUI for a project at work. Hopefully this post gives a brief introduction to those wanting to also use group boxes to group content, and how to resolve the issue where using group boxes may give you the error “The
11 Sep 2015
How to stop a Grasshopper component in the middle of calculations

Moving away from the recent work in NodeJS back to Grasshopper has brought me onto a sore point with the majority of calculations I try to perform. Most of my work requires some intense spatial analysis but can take a rather long time to complete. Sometimes I connect incorrect data by mistake and calculations try
26 Aug 2015
How to prevent multiple instances of a Grasshopper component being added to the canvas

Grasshopper components typically have the ability to be added to the canvas multiple times to allow different calculations to be performed depending on what it is your Grasshopper document is doing. However, there may occasionally be a need for your component to only be allowed on the canvas once. There could be many reasons for
26 Aug 2015
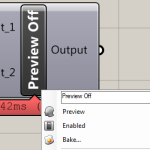
How to stop specific outputs of a Grasshopper component from displaying results automatically

In this previous post, a way to stop a component from automatically displaying results on calculation was shown. This put the onus of previewing results directly onto the user. However, there may be a time when you wish for the user to view some results, but not all of them. For example, maybe you have